
Select the consents of your choice

 7:05 min
7:05 min
 Julia Madej
11.01.2022
Julia Madej
11.01.2022
Co to jest meta description? W skrócie, jest to tag HTML. Zawiera 1-2 zdania tekstu o długości od 120 do 170 znaków (choć jest to kwestia sporna w świecie SEO – więcej o tym dowiesz się z artykułu). Gdzie? Tekst jest umieszczany w kodzie źródłowym strony internetowej, w treści tagu. Poprzez formę opisu krótko podsumowuje to, co znajduje się na stronie, a dodatkowo ma zachęcić użytkownika do wejścia na nią. Po co? Meta description wyświetla się w wynikach wyszukiwania Google (SERP), zaraz pod tytułem strony, który kryje w sobie link do niej; dzięki temu może służyć za jeden z czynników generujących ruch na stronie. Jak? Dlatego też warto stworzyć meta opis samodzielnie – w przeciwnym razie Google sam go wygeneruje z wybranego fragmentu contentu, który znajduje się na stronie i zawiera słowo kluczowe wpisane przez użytkownika lub powiązane słowa kluczowe. Dla “zielonych”: meta description możemy porównać do krótkiego streszczenia powieści na okładce książki lub do zwiastuna filmowego.
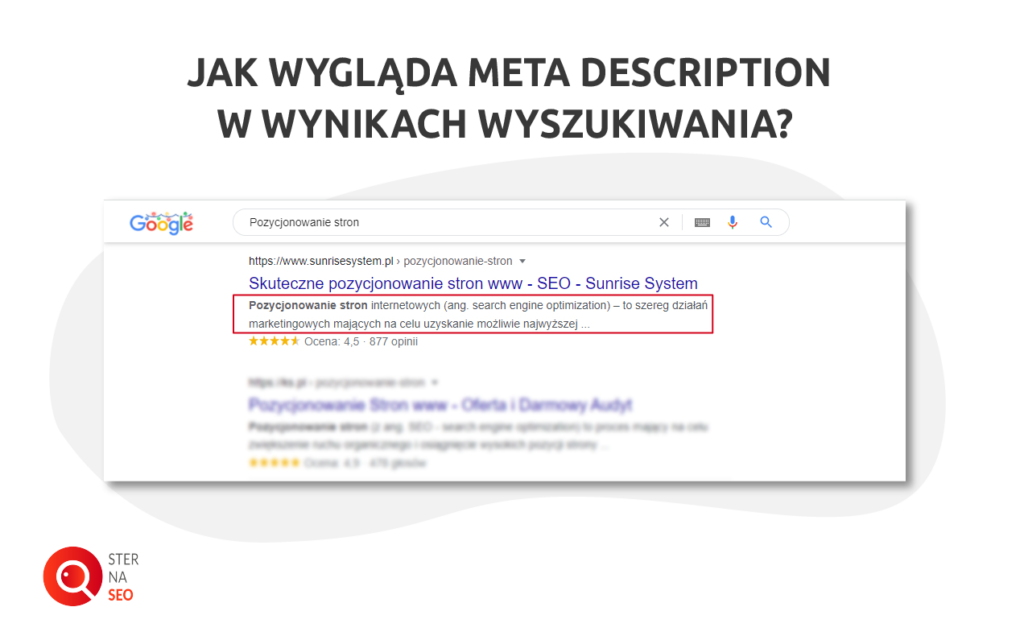
Wiesz już, że ten tag znajduje się w kodzie HTML strony, a w wyszukiwarce Google wyświetla się jako opis strony wyróżnionej w wynikach wyszukiwania. Cechą charakterystyczną każdego dobrego meta description, które ma przysłużyć się SEO danej strony internetowej, jest zastosowanie fraz kluczowych. Dzięki odpowiednio zastosowanej frazie i skonstruowaniu tekstu w taki sposób, aby zachęcał do kliknięcia, możesz w pełni wykorzystać potencjał krótkiego opisu Twojej strony internetowej. Poniżej możesz zobaczyć przykład tego, jak prezentuje się tag w wynikach wyszukiwania:

W pliku HTML Twojej strony internetowej znajduje się sekcja nagłówka, która oznaczona jest w ten sposób:
![]()
To w tej sekcji powinieneś umieścić kod HTML meta description. Schemat tego kodu HTML wygląda tak:

Po wprowadzeniu zmiany do pliku HTML strony wgraj go na serwer. Gotowe! Oczywiście, jeśli korzystasz z pomocy programistów, powierz im to zadanie po tym jak samodzielnie napiszesz unikalny meta opis.
Odpowiedź jest prosta: tag powinien się znaleźć na wszystkich podstronach Twojej strony internetowej! Sprawa jednak się komplikuje, kiedy strona jest bardzo rozbudowana i zawiera dziesiątki, a nawet i setki podstron. Stworzenie i wdrożenie setek unikalnych opisów może być bardzo czasochłonne. Warto wtedy ustalić priorytet dla wybranych podstron. Jakie podstrony powinny zostać opisane w pierwszej kolejności?
Prace nad optymalizacją strony internetowej możemy podzielić na on-site oraz off-site. Meta opisy należą do pierwszej z tych kategorii. On-site oznacza, że prace wykonywane są bezpośrednio w witrynie i mamy nad nimi pełną kontrolę. Najlepiej jest wykonywać je już na etapie budowania strony. Więcej na ten temat dowiesz się z naszego artykułu o optymalizacji on-site

Na wstępie wspominaliśmy o tym, że ilość znaków w tagu meta description jest kwestią sporną. Aktualnie uśredniona wartość to 155 znaków. W niektórych źródłach możemy przeczytać, że jest to minimum 140 znaków, w innych piszą o 120 znakach. Jeśli chodzi o górną granicę, to źródła mówią o maksymalnie 160 znakach, a inne pozwalają nawet na 170 znaków. Jedno ze źródeł podaje 158 znaków jako górną granicę w 2021 roku. Taka liczba znaków równa się około 920 pikselom na ekranach komputerów i około 680 pikselom na ekranach smartfonów, które zajmuje jeden meta opis w SERP.
Oczywiście, możesz umieścić więcej treści description w kodzie HTML niż 170 znaków, ale uwaga: musisz być świadomy tego, że Google i tak obetnie część tekstu niwecząc Twoje starania. Dlatego tak ważne jest stosowanie się do określonego przedziału znaków; nawet, jeśli nie jest on precyzyjnie ustalony co do jednego znaku.

Do 2019 roku zalecana liczba znaków w meta description według Google wynosiła 150-170 znaków ze spacjami. Jednak stary dobry wujek Google lubi czasami wprowadzić trochę zamętu do świata SEO… W 2017, 2018 i 2020 roku Google zwiększało limit do 320 znaków ze spacjami. Gigant z Mountain View szybko jednak zmieniał zdanie i tyle razy, ile zwiększał limit znaków, tyle razy też wracał do liczby 150-170 znaków.
Problem z jednoznacznym określeniem liczby znaków wynika z tego, że Google tak naprawdę wcale nie liczy każdego znaku. Ba, nawet nie jesteśmy w stanie określić, ile dokładnie ich “utnie”, jeśli będzie ich za dużo! Zwraca uwagę natomiast na to, ile pikseli zajmuje każdy opis na ekranie. Jak wyżej – na ekranach komputerów jest to około 920 pikseli, a na smartfonach około 680, co przekłada się na około 2 linijki tekstu. I w tym tkwi problem – “około” sprawia, że limit znaków staje się kwestią sporną.
Nie bez powodu rozprawiamy tutaj o meta description. Jak już wiesz z punktu 2.4, praca nad tym krótkim opisem strony jest elementem optymalizacji strony (on-site). Mimo tego, że nie jest oficjalnym czynnikiem rankingowym Google, warto się nad nim pochylić, ponieważ może Ci pomóc w zwiększeniu ruchu na stronie.
Po wpisaniu frazy kluczowej w wyszukiwarkę i szybkim zerknięciu na listę wyników z pewnością najpierw klikniesz na ten, który najszybciej przykuje Twoją uwagę. Na przykład dlatego, że zawiera wpisane przez Ciebie słowo kluczowe lub dlatego, że zawiera chwytliwe hasło, które od razu Ci się spodobało. Na zwrócenie uwagi użytkownika mamy zaledwie kilka sekund, a meta description (oprócz tagu title i kilku innych elementów) jest narzędziem, które to umożliwia.
Zatem celem zamieszczenia w kodzie HTML tagu z unikalnym opisu strony jest zwiększenie CTR (click-through-rate), czyli współczynnika klikalności, a więc zwiększenie liczby wejść na stronę. Dlatego musi mieć odpowiednią długość (aby użytkownik widział opis w całości) oraz musi zawierać słowo kluczowe (aby odpowiedzieć na to, czego szuka użytkownik). CTR jest stosunkiem liczby kliknięć w link do liczby jego wyświetleń, wyrażonym w procentach.
Poznaj dobre praktyki dotyczące pisania krótkich opisów streszczających to, co znajduje się na stronie. Stosowanie się do nich to klucz do sukcesu!
a. Frazy kluczowe
Z uwagi na niewielką długość tekstu w tym tagu, zazwyczaj stosuje się jedną lub dwie różne frazy kluczowe dla dobrej efektywności, maksymalnie trzy. Umieszczenie w meta opisie większej liczby fraz wyglądałoby po prostu nienaturalnie i stwarzałoby ryzyko keyword stuffingu, choć oczywiście zdarzają się wyjątki od reguły. Fraza kluczowa powinna wiązać się z tym, co znajduje się na stronie.
b. Zwięzłość opisu
Zdania powinny być krótkie i treściwe. Pamiętaj, że musisz zmieścić się w określonym limicie znaków; najlepiej, jeśli długość opisu będzie wynosiła mniej więcej 155 znaków. Nie ma tutaj miejsca na lanie wody, sztampowy przekaz i frazesy-zapychacze!
c. Język korzyści
Stosuj stary, dobry chwyt marketingowy – język korzyści. To styl komunikacji, który ma na celu podkreślenie pozytywnych cech danego produktu (lub usługi) i wyróżnienie tego, co klient może zyskać dzięki temu, że go zakupi. Wartościujące przymiotniki i uświadomienie klientowi benefitów to podstawa!
d. Dopasowanie do intencji użytkownika
Zastanów się, kim jest i czego może szukać użytkownik, który znajduje się w Twojej grupie docelowej. Dopasuj treść opisu strony do intencji użytkownika, żeby zwrócił jego uwagę. Jeśli sprzedajesz maszyny rolnicze, to czego może oczekiwać rolnik od takiej firmy, jak Twoja? Jeśli jesteś mobilną kosmetyczką, to jakich usług najczęściej szukają Twoi potencjalni klienci?
e. Call to action (CTA)
Zwróciłeś uwagę – i co teraz? Opis strony to nie wszystko! Nie pozostawiaj potencjalnego klienta samemu sobie, tylko wykorzystaj swoje “pięć minut”, a właściwie pięć sekund i wezwij go do działania. Podpowiedz mu, co powinien zrobić: kliknij tutaj, wejdź na stronę, dowiedz się więcej, przeczytaj, zapoznaj się, skorzystaj!

Skorzystaj z naszych wskazówek, aby nie popełnić żadnego SEO-faux pas podczas pisania Twoich unikalnych meta opisów.
a. Nie kopiuj opisu
Jedno z najważniejszych praw dobrego SEO: duplikatom mówimy stanowcze NIE! Nie kopiuj treści z innych stron ani nawet z własnej strony – to czynnik dyskwalifikujący w rankingach Google. Stwórz nową, unikalną treść.
b. Nie przynudzaj
Unikaj zbyt długich i rozbudowanych zdań. Bądź zwięzły i konkretny. Nie stosuj “zapychaczy”, które są wszędzie spotykane i nie mają żadnej wartości dodanej, takich jak “nasza szeroka oferta”, “produkty wysokiej jakości”, “zespół wykwalifikowanych profesjonalistów”, itp.
c. Nie oszukuj
Odnoś się do tego, co znajduje się w Twojej ofercie i w treściach dostępnych na stronie. Informacje muszą być w 100% zgodne ze stroną! Na przykład pisząc o produktach, których nie oferujesz wprowadzisz użytkownika w błąd. Możesz być pewien, że roboty Google będą w stanie to wyłapać. itp.
d. Nie pisz dla robotów
Zgodnie z filozofią Google, użytkownik jest najważniejszy. To dla niego stworzona została wyszukiwarka Google i to dla niego mają być treści. Nie pisz meta description pod wymagania robotów – stwórz naturalnie brzmiące zdania skierowane do użytkowników, bez upychania słów kluczowych.
Meta description jest tagiem umieszczanym w kodzie HTML strony, który przybiera formę krótkiego tekstu – opisu na około dwa zdania. Służy za streszczenie tego, co znajduje się na stronie i wyświetla się w wynikach wyszukiwania Google. Warto umieszczać opisy na wszystkich podstronach lub chociaż na tych uznanych za priorytetowe. Dopuszczalna długość description jest kwestią sporną w świecie SEO, natomiast możemy przyjąć, że średnia wartość to 155 znaków. Od meta title różni się długością – liczbą znaków, ponieważ tag title jest znacznie krótszy.
Dzięki temu, że meta opis jest podsumowaniem treści na stronie, może być czynnikiem skupiającym uwagę użytkownika w SERP. Tym samym może przyczyniać się do zwiększania klikalności, a więc i zwiększenia ruchu na stronie, co dalej przekłada się na zwiększanie konwersji i zysków.
Aby nie osiągnąć efektu odwrotnego do zamierzonego i stworzyć tag, który pomoże w zwiększeniu CTR, warto stosować się do kilkunastu prostych zasad pisania meta description. Jedynym rzuconym wyzwaniem jest zastosowanie ich w 155 znakach – jesteś gotowy je przyjąć?
Sprawdź w 90 sekund, jak Twoja strona radzi sobie w sieci!
Pod lupę bierzemy aż 70 różnych parametrów.

Odbieraj regularną dawkę wiedzy i nowości ze świata digital marketingu!
Zero spamu, tylko konkrety!


 7:50 min
10.03.2022
Anchor text jest zawierającym frazę klikalnym fragmentem tekstu na stronie. Zakotwiczenia to jeden z wielu czynników rankingowych, dlatego warto zadbać o to, aby zostały prawidłowo utworzone, zdywersyfikowane i odpowiednio rozmieszczone w obrębie witryny. Jak to zrobić? Tego dowiecie się z artykułu!
7:50 min
10.03.2022
Anchor text jest zawierającym frazę klikalnym fragmentem tekstu na stronie. Zakotwiczenia to jeden z wielu czynników rankingowych, dlatego warto zadbać o to, aby zostały prawidłowo utworzone, zdywersyfikowane i odpowiednio rozmieszczone w obrębie witryny. Jak to zrobić? Tego dowiecie się z artykułu!


 13:20 min
08.04.2022
Chyba każdy, kto miał styczność z SEO, zdaje sobie sprawę z tego, że proces linkowania to wciąż jeden z filarów pozycjonowania stron internetowych. Czy wiesz jednak, czym charakteryzują się linki zewnętrzne przychodzące, jakie są ich rodzaje i jaki jest obecnie ich realny wpływ na widoczność witryny w sieci? A odnośniki wychodzące? Wszystkiego dowiesz się z naszego artykułu!
13:20 min
08.04.2022
Chyba każdy, kto miał styczność z SEO, zdaje sobie sprawę z tego, że proces linkowania to wciąż jeden z filarów pozycjonowania stron internetowych. Czy wiesz jednak, czym charakteryzują się linki zewnętrzne przychodzące, jakie są ich rodzaje i jaki jest obecnie ich realny wpływ na widoczność witryny w sieci? A odnośniki wychodzące? Wszystkiego dowiesz się z naszego artykułu!


 9:05 min
05.01.2022
Jednym z często występujących błędów na stronach internetowych jest ten oznaczony kodem HTTP 500. Może on w negatywny sposób wpłynąć na to, jak pozycjonuje się Twoja strona w wyszukiwarce Google. Żeby nie stracić wypracowanej mocy SEO, trzeba koniecznie usunąć wspomniany problem. W jaki sposób to zrobić? Dowiesz się tego, czytając przygotowany przeze mnie artykuł. Zapraszam do lektury!
9:05 min
05.01.2022
Jednym z często występujących błędów na stronach internetowych jest ten oznaczony kodem HTTP 500. Może on w negatywny sposób wpłynąć na to, jak pozycjonuje się Twoja strona w wyszukiwarce Google. Żeby nie stracić wypracowanej mocy SEO, trzeba koniecznie usunąć wspomniany problem. W jaki sposób to zrobić? Dowiesz się tego, czytając przygotowany przeze mnie artykuł. Zapraszam do lektury!


 20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
Na dobry start
proponujemy Ci bezpłatnie:
