
Select the consents of your choice

 11:00 min
11:00 min
 Tomasz Sadowski
06.05.2021
Tomasz Sadowski
06.05.2021
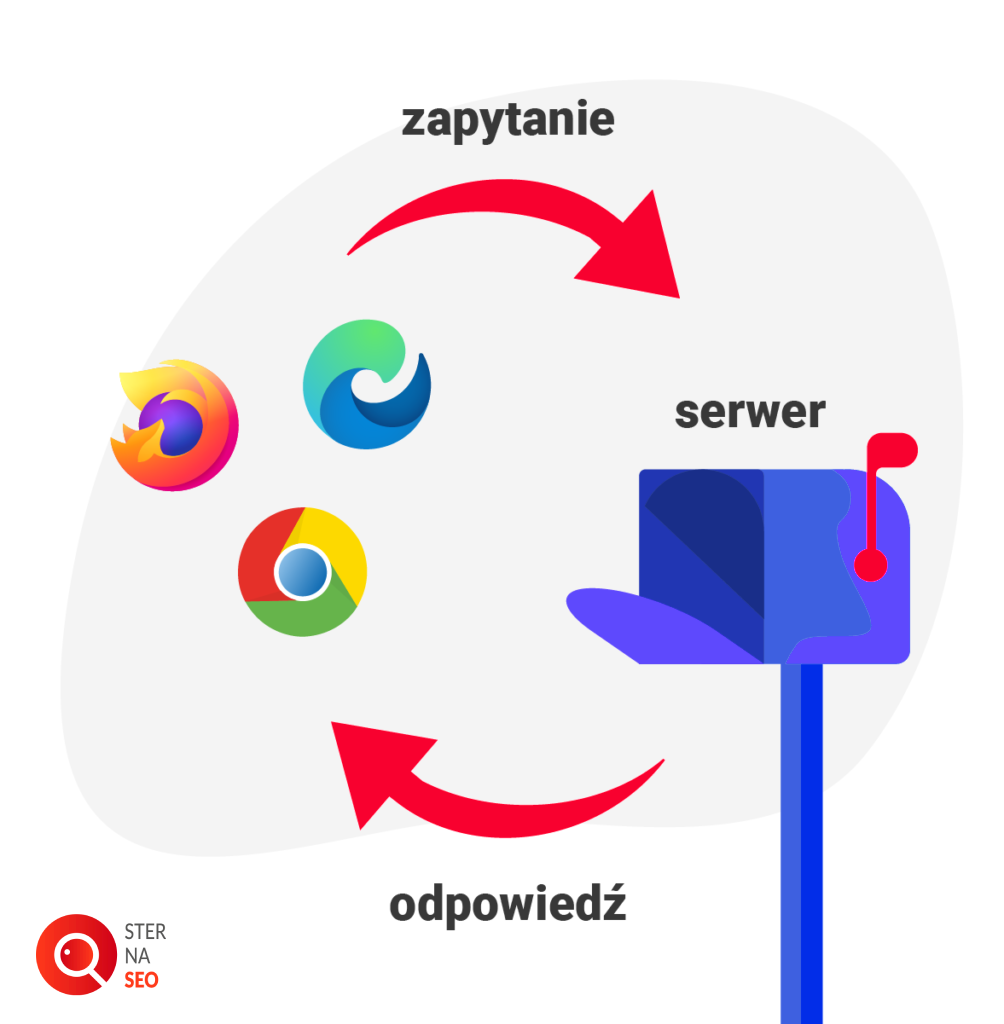
Status HTTP to kod składający się z 3 cyfr, który służy do komunikacji między serwerem, a przeglądarką.
Prościej?
Tak samo, jak w sklepie – żeby dostać towar, musisz o niego poprosić. Sprzedawca może podać wybrany produkt bądź powiedzieć, że go nie ma. Chociaż przykład ten jest dość uproszczony, pokazuje istotę działania kodów odpowiedzi HTTP.
Serwer w tym przykładzie to sprzedawca, z kolei przeglądarka to my – klienci. Chcąc wejść na stronę internetową, wysyłamy automatycznie do serwera zapytanie o dostęp do danej witryny, serwer z kolei wysyła do przeglądarki trzycyfrową odpowiedź, na przykład, że ze stroną www jest wszystko w porządku i można swobodnie się po niej poruszać.

Przykład z komunikacją między sprzedawcą a klientem w sklepie może mieć różnoraki scenariusz, wszystko zależy od tego co się dzieje z witryną. Okazuje się bowiem, że kodów HTTP jest dużo i podlegają one klasyfikacji. Z kolei to, do jakiej kategorii należy dany status, determinowane jest przez pierwszą cyfrę w kodzie.
W zależności od klasy kodu odpowiedzi HTTP (a więc sytuacji, jaka zachodzi w sklepie – bazując na naszym przykładzie), możemy dostać różnorodne informacje dotyczące całego procesu, od momentu wpisania w okno adresu linku, po załadowanie (bądź nie) żądanej strony internetowej. Stąd wyróżnić można następujące klasy odpowiedzi HTTP, a zarazem scenariusze odnoszące się do naszego przykładu ze sprzedawcą i klientem:
1xx Kod informacyjny – pojawia się w momencie, kiedy chcemy wejść na stronę www. Serwer wysyła wtedy informację, że sprawdza czy witryna działa. W odniesieniu do przykładu sklepu, jest to etap, kiedy klient pyta o dany produkt, a sprzedawca prosi, aby chwilę zaczekać, ponieważ musi sprawdzić, czy ma towar na stanie.
2xx Kod powodzenia – serwer przekazuje odpowiedź zaczynającą się od cyfry 2, w chwili, kiedy wszystko ze stroną jest w porządku i można się po niej poruszać. Odnosząc się do przykładu – sprzedawca znalazł produkt, o który klient poprosił, może go sprzedać i bez problemu przekazuje go osobie, która chce go kupić.
3xx Kod przekierowania – czasami okazuje się, że oryginalna strona nie istnieje, z kolei możliwe jest korzystanie z jej nowej/alternatywnej wersji. W takim przypadku kod odpowiedzi HTTP zaczynający się na cyferkę 3 mówi: “Słuchaj, strona nie istnieje, ale za to przekierowałem Cię na inny adres”. Jak to ma się do naszego przykładu ze sklepem? W takim przypadku odpowiada to sytuacji, w której sprzedawca nie ma tego konkretnego produktu, którego oczekuje klient, ale proponuje mu towar spełniający takie same funkcje (a może nawet i lepszy!).
4xx Kod błędu aplikacji klienta – związany jest z niedostępnością strony www dla danego użytkownika. Co to oznacza w praktyce? Ponownie wróćmy do naszego sklepu. Najczęściej ten status HTTP odnosi się do sytuacji, w której sprzedawca nie może wydać konkretnego towaru, bo zwyczajnie go nie ma na stanie (status HTTP 404). W innym przypadku kod odpowiedzi 4xx może pojawić się w chwili, kiedy nie mamy autoryzowanego dostępu do zawartości, którą chcemy widzieć na ekranie komputera.
5xx Kod błędu serwera – czasami, podczas surfowania po internecie, przeglądarka może wysłać zapytanie do serwera o możliwość uzyskania dostępu do danej strony internetowej. Nierzadko może to być niemożliwe i wynika to z błędów, jakie występują po stronie samego serwera. Bazując dalej na przykładzie sklepu (serwera), problem z dostępem do niego i jego produktów wynika po jego stronie. Innymi słowy, klasa 5xx porównywalna jest z przysłowiowym pocałowaniem klamki – sklep co prawda istnieje i być może ma produkt, którego szukamy, ale obecnie nie można do niego wejść.
Okazuje się, że użytkownicy komputerów surfujący w Internecie to nie jedyni obserwatorzy stron internetowych. W wirtualnym świecie znajdują się również boty, specjalne programy, których zadaniem jest między innymi sprawdzanie poprawności wyświetlania witryn www. Zajmują się one odczytywaniem komunikacji między przeglądarką, a serwerem. Można je porównać do detektywów przechwytujących korespondencję, aby wyłapać wszelkie istotne informacje. Zebrane informacje pozwalają na ocenę czy witryna wyświetla się poprawnie, a tym samym, czy może być indeksowana.
Skoro już wiesz, że boty wyszukiwarek zbierają kody odpowiedzi HTTP w celu sprawdzenia czy witryna może być indeksowana, pewnie zastanawiasz się, jak to wpływa na pozycjonowanie, prawda? W przypadku, kiedy taki bot odkryje, na podstawie statusu HTTP, że strona wyświetla się poprawnie, może przejść do zbierania większej ilości informacji, na przykład o tym, ile treści jest na stronie oraz jakiej jest ona jakości. Im więcej dobrych treści w witrynie tym wyżej w wynikach wyszukiwania się ona znajduje.
Co jednak, kiedy status HTTP wskazuje kod zupełnie inny niż ten, że ze stroną internetową jest wszystko w porządku? To zależy! W przypadku kodów odpowiedzi o funkcji przekierowującej (w tabeli oznaczone jako 3xx), zazwyczaj moc SEO (dotychczasowe efekty pozycjonowania) są utrzymane i korzysta z nich nowa witryna/nowy adres, do której przeniosło użytkownika przekierowanie.
Kod 301 jest polecanym w przypadku działań SEO, ponieważ przenosi całą „moc” przekierowanej strony na nowy adres.
Inaczej sprawa ma się w przypadku statusów HTTP o klasach 4xx i 5xx. W takim przypadku boty wyszukiwarek mogą uznać, że skoro witryna się nie wyświetla poprawnie, nie ma sensu jej indeksować. Powoli będzie wtedy spadać jej pozycja w wynikach wyszukiwania aż znajdzie się zapomniana przez użytkowników na szarym końcu. Jest to jednak oczywiście duże uproszczenie. To co z witryną stanie się w dalszym ujęciu, zależne jest od konkretnego kodu.

Na tę chwilę musisz wiedzieć jedynie to, że kody odpowiedzi HTTP mają istotne znaczenie w pozycjonowaniu stron internetowych. A poniżej znajdziesz więcej szczegółów, które rzucą więcej światła na ten temat!
O tym, jak działa SEO w kodach odpowiedzi HTTP najlepiej jest pokazać na przykładach. Dlatego w tej części przedstawię kilka najczęściej występujących statusów, które mają duże znaczenie w pozycjonowaniu stron internetowych:
Jeśli ze stroną internetową nic się nie dzieje – nie usunięto jej, nie przeniesiono na nowy adres, to kod ten jest tym idealnym, najbardziej pożądanym. Oznacza on, że witryna www jest poprawnie wyświetlana użytkownikowi. Innymi słowy, bazując na przykładzie naszego sklepu, jest to sytuacja, w której klient prosi o towar, a sprzedawca mu go podaje. W takim przypadku użytkownik może przeglądać stronę internetową, na której się znalazł.
Wchodzisz w link, który kieruję Cię na stronę GALAKTYKA, a trafisz na witrynę KOSMOS? Jeśli tak, to oznacza, że nastąpiło przekierowanie. Zwykle stosuje się je w przypadku, kiedy zbudowaliśmy nową, lepszą wersję strony i nie chcemy stracić przy tym dotychczas budowanej pozycji. Jest to właśnie przykładowa sytuacja, w której sprzedawca w sklepie proponuje zakup zamiennika albo mówi, że towar, o który poprosił klient, jest w innym, większym oddziale i do niego właśnie kieruje. W przypadku statusu HTTP o kodzie 301, przekierowanie jest permanentne.
Różnica między przekierowaniem tymczasowym a permanentnym jest praktycznie niewidoczna dla użytkownika, ma jednak duże znaczenie dla SEO. Zacznijmy może od tego, na czym polega kod odpowiedzi 302. Użytkownik surfujący po internecie klika w link prowadzący go do konkretnej strony, zamiast jednak trafić na tę witrynę, zostanie przeniesiony na inną – może to być całkiem inna domena bądź podstrona wewnątrz tej strony www.
Najlepiej jest wytłumaczyć zasadę działania tego statusu HTTP na podstawie robienia remontu. Wynajmując firmę budowlano-wykończeniową nierzadko przenosimy się do zastępczego mieszkania, w którym żyjemy, dopóki firma nie skończy remontować domu. To zastępcze mieszkanie uznajmy za podstronę, do której przekierowuje adres, w który użytkownik kliknął. Z kolei remontowany dom, to strona docelowa, do której chciał dotrzeć. Atutem zastosowania tego rodzaju przekierowania jest to, że moc SEO, jaką wypracowano na starym adresie, pozostaje na podobnym poziomie. Chyba, że taki stan utrzymuje się zbyt długo, w takim razie boty wyszukiwarek stracą zaufanie do strony, a tym samym spadnie jej moc SEO. Dlatego jeśli planujesz ulepszenie witryny – spiesz się!
Przyjmijmy, że wchodzisz do sklepu z zamiarem zakupu konkretnego towaru. Niestety sprzedawca mówi, że nie ma go na stanie, nie może zaproponować Ci też żadnego substytutu (towaru, który pozwoli zaspokoić tę samą potrzebę). Jest to przykład, na którym najlepiej jest wytłumaczyć ideę statusu HTTP 404. Użytkownik poruszający się w przestrzeni wirtualnej klikając w link może zostać przeniesiony na stronę z komunikatem 404 bądź napisem “Not found”. Błąd ten może pojawić się w kilku przypadkach, między innymi, kiedy strona została przeniesiona, ale nie zastosowano przekierowania 301, bądź kiedy została całkowicie usunięta.
Co ciekawe, kod odpowiedzi 404 wcale nie musi być zły dla SEO. W Internecie strony czy podstrony powstają i są usuwane w każdej chwili. Warto jednak pilnować, żeby w obrębie jednej witryny nie było zbyt dużo linków kierujących do podstron z HTTP 404. Jeśli jest taka możliwość, zawsze wykorzystaj przekierowanie 301, na przykład na podstronę o podobnych treściach.
Kod odpowiedzi 404 stał się na przestrzeni lat popularny. Wiąże się go z neologizmem oznaczającym zaginięcie jakiejś rzeczy bądź osoby. Z jego powstaniem wiąże się również legenda, jakby liczba 404 oznaczała pokój w laboratorium CERN, w którym stworzono World Wide Web. Co ciekawe, w CERN takiego pokoju akurat brak. Legenda ta również stanowi doskonałe odniesienie, co do znaczenia występowania tego rodzaju błędu.
Czasami kody odpowiedzi mogą być zbyt ogólne, czasami może wyskoczyć błąd, ale status HTTP nie wskazuje, gdzie konkretnie leży przyczyna. HTTP 500 to jeden ze statusów, których nie można zignorować, ale jest trudny w diagnostyce. Jego naturę najlepiej wytłumaczyć jest na przykładzie. W chwili, kiedy mamy kaszel i katar, są to objawy typowe dla przeziębienia, jednakże mogą wskazywać na jakieś inne schorzenie. Trudno więc wdrożyć leczenie bez konkretnych testów. Ze strony lekarza polega to na osłuchaniu pacjenta, czasami zleceniu badań krwi. Jak to jest w przypadku stron internetowych, kiedy wyskakuje kod odpowiedzi 500?
Wtedy konieczna jest kompletna diagnostyka strony internetowej. Problem może na przykład leżeć we wtyczkach i motywach, jakie zostały wykorzystane do stworzenia witryny www. Może to też być wina nieprawidłowej aktualizacji. Domeny na jakich postawiono strony internetowe nierzadko wymagają unowocześnienia, naprawy starych błędów bądź dodania nowych funkcjonalności. W przypadku, kiedy witryna www jest niespójna z najnowszymi aktualizacjami, może pokazać się kod odpowiedzi HTTP 500. Ze względu na to, że ten błąd jest bardzo ogólny, trudno wymienić wszystkie sposoby na jego wyeliminowanie.
Kojarzysz sytuację, w której otwierany jest nowy sklep? Liczba chętnych do jego odwiedzin jest wtedy ogromna. Sklep jest przepełniony, trudno się przecisnąć przez tłum. Ta analogia tłumaczy istotę kodu odpowiedzi HTTP 503 – Service Unavailable. Zazwyczaj występuje on, kiedy liczba odwiedzających witrynę www jest zbyt duża, co skutkuje przekroczeniem przepustowości serwera. Błąd ten może również wyskoczyć w momencie wykonywania zaplanowanych konserwacji. W jaki sposób można uzyskać dostęp do treści na stronie internetowej w takim przypadku?
Jednym z nich jest zwyczajne odświeżenie strony, co już stoi po stronie użytkownika. Nierzadko naciśnięcie klawisza F5 w zupełności wystarcza. Czasami jednak błąd pojawia się przez dłuższy czas. W takim ujęciu może być faktycznie przeprowadzana konserwacja serwera, na którym mieści się dana witryna www. Czasami administrator strony może mieć problem z naprawieniem tego błędu, sprawą z kolei może zająć się właściciel serwera i na przykład go zresetować. Błąd ten może również wskazywać na złośliwy atak DDoS przez hakerów. Atak taki polega na zajęciu całej przestrzeni dostępnej na serwerze, tak aby niemożliwie było dostanie się na daną stronę www.
Jak 503 wpływa na SEO? Jeśli problem jest tylko chwilowy, nie powinno być żadnego problemu, strona lub podstrona nadal będzie poprawnie wyświetlana w wynikach wyszukiwania. Jeśli problem utrzymuje się długi czas lub występuje zbyt często, boty Google trafiając na ten błąd kilka razy, mogą obniżyć ranking strony.

Pamiętasz jeszcze o stronie internetowej GALAKTYKA i przeniesieniu jej na nową witrynę KOSMOS? W tym miejscu rozwinięta zostanie kwestia permanentnego przekierowania – 301 i jego znaczenia dla SEO. Zacznijmy może od tego, w jakich przypadkach najczęściej je stosuje.
HTTP → HTTPS
Jak pewnie zauważyłeś, najczęściej na początku adresu każdej strony www znajduje się oznaczenie HTTP bądź HTTPS. Obecnie standardem jest posiadanie strony internetowej, w której występuje oznaczenie właśnie HTTPS. To “S” oznacza, że witryna jest dobrze szyfrowana, a więc możesz w spokoju surfować w jej obrębie bez strachu, że Twoje dane zostaną wykradzione. Dlatego coraz więcej administratorów stron internetowych przenosi swoją stronę na nowe standardy. Wymaga to zastosowania przekierowania 301. Jak to wygląda na przykładzie? Użytkownik w momencie, kiedy wchodzi na stronę http://www.sunrisesystem.pl automatycznie zostaje przenoszony na tę samą witrynę tylko z lepszym szyfrowaniem, czyli na adres https://wwww.sunrisesystem.pl. Strona ma wypracowaną pozycję SEO pod adresem zawierającym HTTP, z kolei kontynuuje jej budowanie pod adresem zaczynającym się od HTTPS. To samo można zrobić w drugą stronę, lepiej jest jednak korzystać z nowoczesnego podejścia do szyfrowania danych – jest to bezpieczniejsze zarówno dla administratora strony, jak i użytkowników. Stosowanie SSL ma także niewielkie znaczenie w kontekście pozycjonowania strony internetowej, ponieważ jest to od pewnego czasu jeden z czynników rankingowych.
www → bez www
Można zauważyć, że wiele stron internetowych rezygnuje ze stosowania oznaczenia „www” w adresie. Zrezygnował z tego na przykład portal Facebook czy Gmail. Ma to znaczenie zarówno dla SEO, jak i dla samych użytkowników.
Przyjmijmy, że mamy dwa adresy: www.TEST.pl i TEST.pl. Jeden, jak widać, zawiera „www”, drugi zaś nie. Jeśli nie ustawimy odpowiedniego przekierowania 301 z jednej wersji strony na drugą (dla SEO nie ma większego znaczenia, którą wersję wybierzemy jako główną), ryzykujemy zaindeksowanie dwóch identycznych wersji witryny przez Google – czyli duplikatów, które są bardzo szkodliwe dla rankingu w wyszukiwarce.
usunięta podstrona → nowa podstrona
Jeśli to tylko możliwe zastosuj przekierowanie 301 na nową, tematycznie powiązaną podstronę. Dzięki temu masz gwarancję, że nie stracisz mocy SEO wypracowanego na poprzedniej podstronie. W innym przypadku, po kliknięciu w link kierujący do usuniętej podstrony pojawi się kod 404. I choć ten status HTTP nie jest zły dla pozycjonowania, (chyba że w obrębie całości strony pojawia się zbyt często), zdecydowanie lepszym rozwiązaniem jest zastosowanie przekierowania 301 i przeniesienie efektów SEO osiągniętych do tej pory.
Zapamiętaj, że kod odpowiedzi HTTP to trzycyfrowa „wiadomość” wysyłana przez serwer do przeglądarki użytkownika. Jest to krótka informacja o tym, czy odbiorca ma dostęp do strony internetowej, czy wszystko jest z nią w porządku i czy można bez problemu wyświetlić zawartość.
Wyróżnić można 5 klas statusów HTTP, są to:
Kody odpowiedzi są znaczące dla SEO. Jest to informacja dla botów wyszukiwarek, które zajmują się rankingowaniem poszczególnych stron. Mówią przede wszystkim o tym czy wszystko na stronie wyświetla się poprawnie czy nie. W przypadku, kiedy na stronie przez długi czas pojawiają się błędy, czyli jeśli strona nie wyświetla poprawnie określonych adresów, boty Google mogą obniżyć ich ranking w wynikach wyszukiwania.
Statusem HTTP o dużym znaczeniu dla SEO jest przekierowanie 301, czyli sytuacja, w której adres jednej podstrony (na przykład usuniętej), kieruje do innej, o tej samej, ulepszonej lub podobnej treści. Zazwyczaj przekierowanie 301 umożliwia wykorzystanie dotychczas wypracowanej mocy SEO na nowej podstronie.
Warto także zwrócić uwagę na status odpowiedzi 404, który wyświetla się, kiedy chcemy wejść na nieistniejącą (na przykład usuniętą przez właściciela) podstronę. Wspomniany kod odpowiedzi nie zawsze musi negatywnie odbijać się na SEO – w końcu to całkowicie naturalne, że z biegiem czasu witryna się zmienia i część podstron znika z serwisu. Najważniejsze, żeby takich stron nie było zbyt wiele i żeby zaprojektować stronę 404 w taki sposób, aby była atrakcyjna i użyteczna dla użytkownika!
Jeśli chcesz się dowiedzieć więcej o pozycjonowaniu, a także pragniesz wiedzieć jak ulepszyć swoją stronę – koniecznie poznaj pozostałe artykuły naszego bloga Ster na SEO.
Źródła: moz.com: 1, 2, 3, w3.org, Tutorialspoint, ulos.pl, Audytorium: 1, 2, JCHost.pl
Sprawdź w 90 sekund, jak Twoja strona radzi sobie w sieci!
Pod lupę bierzemy aż 70 różnych parametrów.

Odbieraj regularną dawkę wiedzy i nowości ze świata digital marketingu!
Zero spamu, tylko konkrety!


 01:30 min
24.06.2021
Czym jest plik robots.txt, jak go stworzyć i edytować? W jaki sposób i które zasoby zablokować przed indeksowaniem? I w ogóle dlaczego coś powinniśmy zablokować przed dostępem robotów wyszukiwarki? Odpowiadamy na te (i inne) podstawowe pytania o jeden z istotnych elementów, mających wpływ na pozycjonowanie strony internetowej.
01:30 min
24.06.2021
Czym jest plik robots.txt, jak go stworzyć i edytować? W jaki sposób i które zasoby zablokować przed indeksowaniem? I w ogóle dlaczego coś powinniśmy zablokować przed dostępem robotów wyszukiwarki? Odpowiadamy na te (i inne) podstawowe pytania o jeden z istotnych elementów, mających wpływ na pozycjonowanie strony internetowej.


 8:30 min
08.07.2021
Sieci neuronowe, nauczanie maszynowe i AI to pojęcia, które z roku na rok nabierają coraz większego znaczenia w kontekście SEO. Zarówno Google, jak i czołowi giganci e-commerce wykorzystują rosnący potencjał sztucznej inteligencji. Zastanawiasz się, jak nowoczesna technologia wpływa na marketing internetowy i pozycjonowanie? Odpowiedź znajdziesz w poniższym artykule.
8:30 min
08.07.2021
Sieci neuronowe, nauczanie maszynowe i AI to pojęcia, które z roku na rok nabierają coraz większego znaczenia w kontekście SEO. Zarówno Google, jak i czołowi giganci e-commerce wykorzystują rosnący potencjał sztucznej inteligencji. Zastanawiasz się, jak nowoczesna technologia wpływa na marketing internetowy i pozycjonowanie? Odpowiedź znajdziesz w poniższym artykule.


 8:00 min
22.04.2021
Na dobre pozycjonowanie strony internetowej składa się wiele czynników, a jednym z nich jest “uzbrojenie” jej w starannie przemyślany i efektywny interfejs użytkownika, czyli UI. Poznając świat SEO z pewnością natknąłeś się już na to pojęcie, które pojawia się zaraz obok user experience. Odkryj tajniki UI i dowiedz się, w jaki sposób może wpływać na SEO.
8:00 min
22.04.2021
Na dobre pozycjonowanie strony internetowej składa się wiele czynników, a jednym z nich jest “uzbrojenie” jej w starannie przemyślany i efektywny interfejs użytkownika, czyli UI. Poznając świat SEO z pewnością natknąłeś się już na to pojęcie, które pojawia się zaraz obok user experience. Odkryj tajniki UI i dowiedz się, w jaki sposób może wpływać na SEO.


 20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
Na dobry start
proponujemy Ci bezpłatnie:
